industry research • process implementation • cross-functional collaboration
Establishing a Feedback Loop
The launch of a newly designed page or feature is never really the end all be all; monitoring the performance post-launch and how it was received by users is a critical stage in the product-development lifecycle. Moreover, it opens up opportunity areas for further improvement, whether it be minor usability fixes or larger initiatives requiring strategic research.
The process began in Q3, 2021, with the company-wide rollout in early Q4, 2021; the feedback collection is ongoing.
Timeline
I was the UX Researcher and Initiative Lead for this project, and closely collaborated with a Customer Success Manager to establish and roll out the initiative across the entire organization.
Team
Setting Some Context
RepairPal’s Organizational Structure
With UX Research currently being a team-of-one, consistently monitoring a product's performance and proactively iterating post-launch has been a challenge. While scaling-up the Research team may seem to be the simple solution here, an added layer of complexity comes in to play when working on enterprise products - your set of users is more unique and specialized, making the process of reaching out for feedback drastically different from the typical consumer. This is where evangelizing existing cross-functional teams within the company can be particularly advantageous.
At RepairPal, we have an internal team of Customer Success Managers who face our enterprise users (i.e. Shops) on a daily basis. By establishing a centralized and streamlined process of collecting and sharing feedback to our internal team, we can regularly track suggested improvements and proactively take action on them. Our internal team can help fill-in this gap we've been having by providing our Product and Design team with feedback to implement while also being involved in projects that demonstrate high visibility impact across the company.
Laying the Groundwork
To kickstart this initiative, I began by doing some industry research to better understand cross-functional collaboration within organizations. One of the most under-valued yet effective partnerships I uncovered were between product and customer support, which if established, can yield a great ton of insight into how features perform and are received. The customer support team consistently interacts with our users, gains insight into their pain points, and maintains established relationships with our users - doing away with the need to reinforce trust and credibility. With this in mind, I knew it was only fitting to partner with one of our very talented Customer Success Managers (CSM) Andy Tesoro to begin the planning process for this initiative.
The end goal of this project was to create a process for collecting feedback in a streamlined manner, but before I could even begin brainstorming how to set up such a process, it was important for me to look into the type of feedback that our shops tend to provide our internal team. Taking a look at some of the common themes, the feedback was centered on things that either didn’t work correctly, could be improved to be more beneficial, or new features that could add more value. Having gained a baseline understanding from the initial audit of the feedback structure, I went forward with defining the various criteria to be included when submitting feedback to the team.
I wanted to ensure that the feedback I was collecting would be:
Similar in format
Detailed enough to action on
Indicate relative value and importance to aid with prioritizing
Thinking ahead about a long-term structure and adoption of this process, it was important to ensure consistency in how the feedback was written/discussed as well as eliminate any potential points of miscommunication within the feedback itself. As for the tool to collect feedback, I had opted for Google Forms, as our internal team was most comfortable using this tool and allowed all the feedback to be formatted in an organized manner.
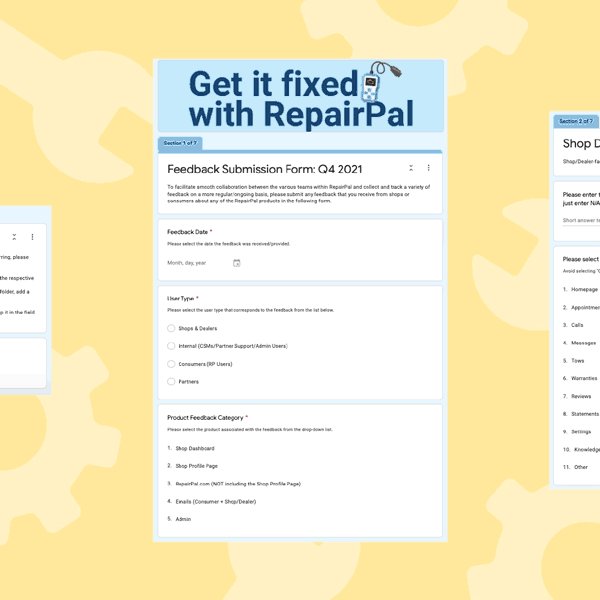
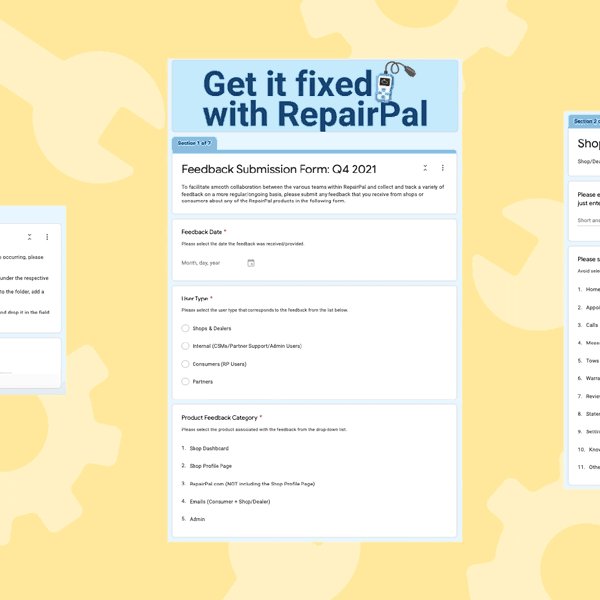
Streamline Feedback Collection
The feedback submission form that our internal team would complete consists of a few key parts:
Product Category
Feedback Type
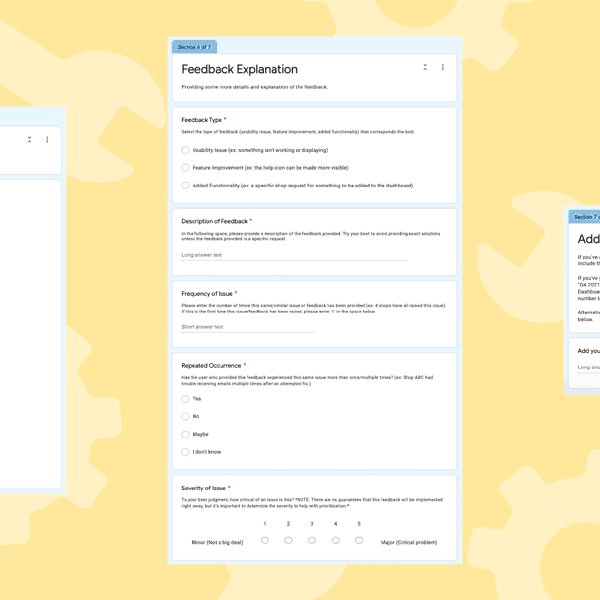
Feedback Explanation
Importance of Implementation
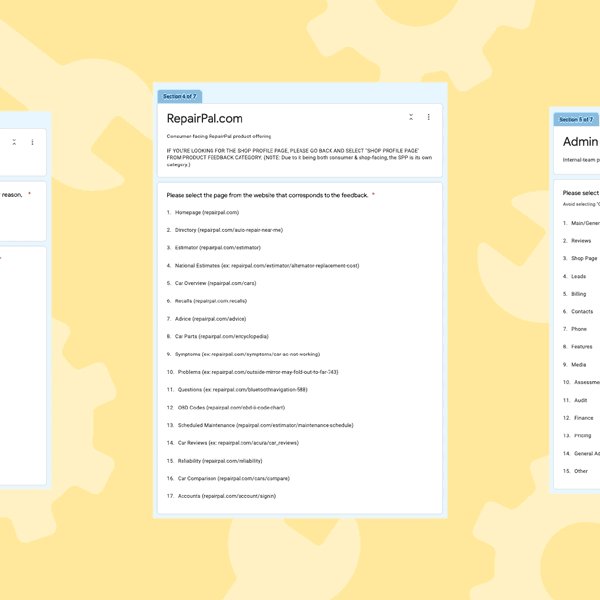
The first section is meant to specify which product and page type the feedback is pertinent to. Because RepairPal has an ecosystem of different product offerings, clearly stating where the issue is happening helps us understand how to chart our course of action.
The following section, as mentioned during the feedback audit, categorizes the type of feedback as usability issue, feature improvement, or added functionality.
Guidelines for submitting feedback
The third section is the crux of the form, where the feedback is explained and supporting links, documents, screenshots/videos are included for further context. Including descriptive visuals of the issue are helpful in ensuring that involved teams, including Product Management, Research, Design, and Engineering, understand the issue with clarity. During the team training sessions, guidelines for how to submit feedback that's problem-focused (as opposed to prescribing solutions) were provided.
The main point I wanted to drive home here was that while there may be “obvious” solutions that the feedback points to, we want to warrant that the core issue at hand is being addressed. Starting first with the problem and getting a clear picture of what that entails prior to jumping into solutioning is key.
Prioritizing Feedback
-
How many users has this affected? For example, an issue that affects all 3,000 of our shop users is triaged differently than an issue that only affects a few shops seasonally.
-
Has this affected a specific user more than once? For example, an issue that has affected a few shops repeatedly can be cause for frustration and potential attrition.
-
How critical of an issue is this? For example, are shop users unable to complete their daily tasks as a result of this issue? Is it causing additional friction in their workflows?
The last section of the feedback form is key for the Product team to understand how to prioritize and implement the feedback provided by our users.
While these measures can be subjective, they do help with identifying issues that are potentially affecting multiple users or causing high-stakes friction.
The Review Process
Every quarter, our internal teams will submit their feedback. At the end of the quarter, a 'Quarterly Review Session' will be held, where a representative from our CSM team alongside the product manager, lead designer, engineering manager, and VP of our B2B efforts will come together to review the feedback collected from that quarter, determine what will be implemented, and prioritize them for the respective teams to take over.
A backlog of tasks will be created for our Engineering and Design teams - the two main feedback avenues - by the Product Manager, which both teams will pick up and work on when transitioning between projects. At the end of each quarter, the feedback collected will be reviewed as a group, providing opportunities for discussion around prioritization of certain pieces of feedback over others and proposing a timeline for implementation as a team.
Implementing Feedback
You might be wondering what all of this looks like in practice, so let me provide you with an example of a piece of feedback that was recently implemented.
Some shops have expressed difficulty finding the settings page on their dashboard, commonly asking our CSMs: "Where can I update my settings?" For context, the Settings page is an important page for keeping business information up-to-date, including business hours and instructions for consumers about their appointments. Thus, not knowing where to find this can hurt a shop's relationship with their customers.
Updating the “Settings” Link Visibility & Iconography
The Settings page could originally be accessed by clicking on the "gear icon", which is next to the shop's profile icon. While the gear icon is commonly used to represent settings, the usage of this icon for our shops was unintuitive. By identifying this issue, our Design team was tasked with making the settings appear more upfront and visible. Following the creation of the new design, our Engineering team developed the feature improvement, which launched shortly thereafter.
As a result of this subtle change, shops who struggled to find their settings were able to navigate to the page more easily, and as a bonus, shops who weren't updating their settings began editing their information to be more accurate!
Where Are We Now?
By the end of 2021, two quarters since starting the process and one full quarter of implementation, this initiative had been rolled-out to the full company and was widely well-received, even sparking the excitement of our employees who weren't involved. Training sessions took place for each of the participating teams - outlining their respective roles and responsibilities - and small but mighty improvements to our shop-facing products have continued to take off.
Getting to envision and pioneer an initiative while collaborating with teams that I normally wouldn't has been a rewarding learning experience. Furthermore, seeing these "quick wins" was a great reminder of what continuously iterating on products can do for your users and the world of a difference that they actually make.
A massive thanks to Chandler Gassman for her phenomenal graphics to visually aid my stories.